Making Your Website Faster: Speed Matters
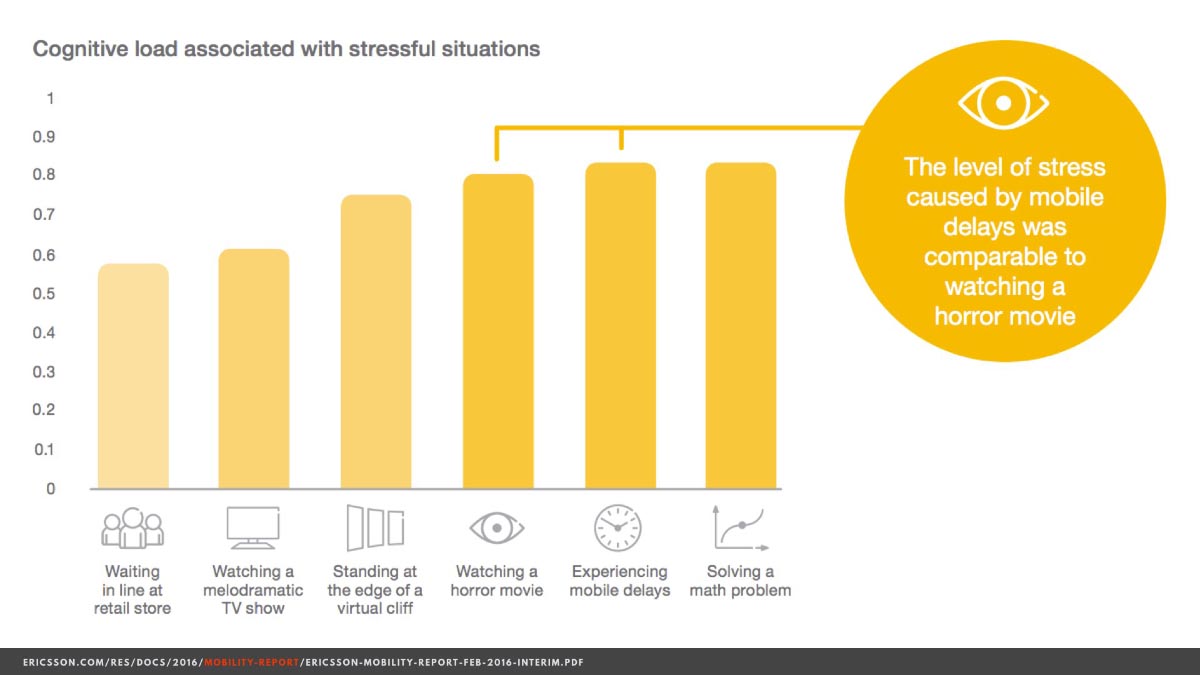
A study performed by Ericsson found that delays in loading a mobile website caused, on average, a 38 percent increase in heart rate, and an increased stress level roughly on par with watching a horror movie or answering math problems. We don't want to put anyone through that.

Why Does Website Speed Matter?
If concern about frustrating your users with a slow loading website isn't enough of a reason to improve speed, consider the fact that Google cares. A lot. Google acts upon what is intuitively obvious: A poor performing website results in a poor user experience, and sites with poor user experiences deserve less promotion in search results.
As Internet connection speeds get faster, so too does the size of our web pages, as web developers push the envelope with more images, features, third party integrations, and code. Collectively, this means that despite advances in Internet speed many websites load slower today than ever. Page speed performance issues not only impact the satisfaction of your target users, but also the bottom line for your business. Slower sites hurt conversion rates.
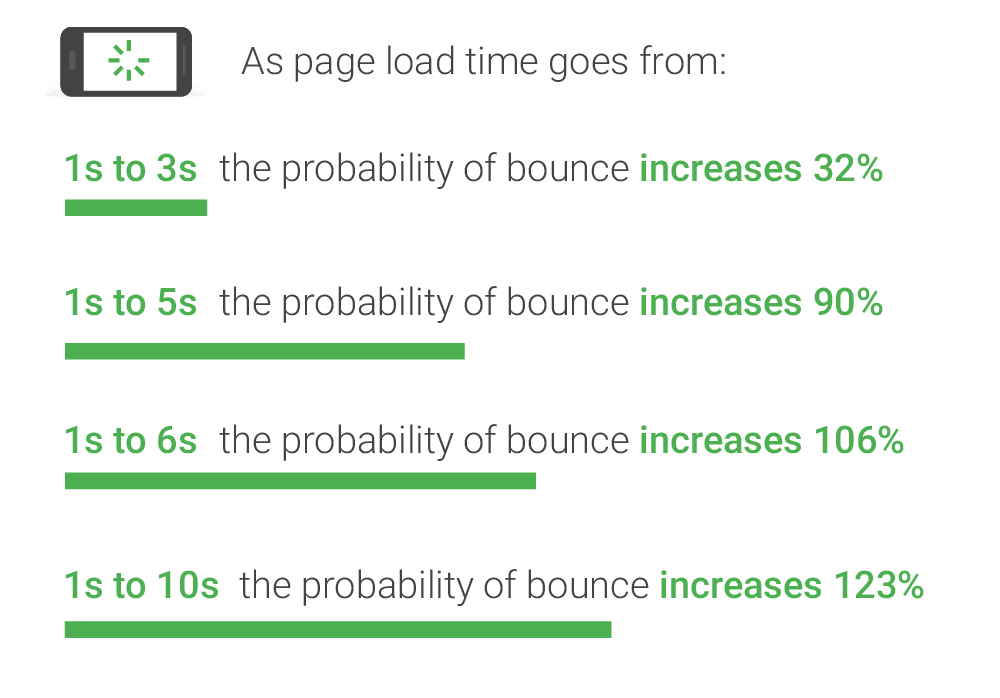
Consider the following research from Google on the impact of mobile page load times on bounce rates (users who leave your site after only viewing one page). As page load time increases, so do bounce rates:

What Can We Do to Improve Site Speed?
The amount of data downloaded by each website continues to increase. To deliver great performance, we need to optimize delivery of each and every byte! We can:
- Reduce the number of downloaded files
- Optimize each downloaded file
- Cache everything you can
Reduce the Number of Download Files
The fastest and best-optimized file is a file not sent. Think about it!
Too often, pages contain scripts and various files that are unnecessary, or worse, that hinder page performance without delivering much value to your visitors.
You've decided to display a photo carousel on your homepage to allow your reader to preview multiple photos with a quick click. All of the photos are loaded when the page is loaded, and the user advances through the photos.
- Have you measured how many users view multiple photos in the carousel? You might be incurring high overhead by downloading resources that most visitors never view.
- Are there more efficient alternatives that could be used?
You've decided to install a widget to display related content, improve social engagement, track user activity, or provide some other service.
- Have you tracked how many visitors use the widget or click-through on the content that the widget provides?
- Is your staff using actually using the data that the widget generates?
- Is the engagement that this widget generates enough to justify its file download needs?
Determining whether to eliminate unnecessary downloads requires careful thinking and measurement. For best results, periodically inventory and revisit these questions for every file on your pages.
Optimize Each Downloaded File
The next best thing you can do to improve website speed is to reduce the download size of any remaining files via optimization. In this sense, optimization is making the file size as small and efficient as possible, while still preserving the file's inherent purpose in terms of functionality and/or appearance.
For example, CSS and JavaScript files can be reduced via minifcation (the process of removing white space, removing comments, etc.), and CSS files can be combined together (as can JavaScript files) to reduce the number of downloads required, both of which help improve performance.
The most common reason for culprit of overall bandwidth is image files such as JPEG, GIF, and PNG. The process of reducing image file size is involves data compression, and there are many tools and techniques that can be used to compress and optimize image files so that they retain their fidelity while greatly reducing the file size.
As an example, click on the thumbnails below to open the full-size images. Can you see a difference? Pretty hard! The optimized file size was reduced by 79%.
In addition to image files, other file types such as font files, PDFs, JavaScript and even HTML files can all be optimized to reduce the file size. For example, the popular JavaScript library, jQuery (version 3.4.1), is 299 KB. Optimizing this file can reduce the file size to 87 KB. Additional optimization at the server level can reduce the file size further to 32 KB!
Those bytes add up, and HSS can help if you need assistance optimizing your site files.
Cache Everything You Can
Fetching a file is both slow and inefficient. Large responses require many round-trips between the client and server, which delays when they are available and when the browser can process them, and also incurs data costs for your readers. As a result, the ability to cache and reuse previously fetched resources is a critical aspect of optimizing for performance.
The good news is that every browser ships with a cache. HSS can help you refine your caching strategy such that your web server response provides the correct instructions for the browser to determine when and for how long the browser can cache the file.
There's no one best cache policy. Depending on your traffic patterns, type of data served, and application-specific requirements for data freshness, you must define and configure the appropriate per-resource settings, as well as the overall "caching hierarchy."
Measuring Page Speed with Performance Testing Tools
Sometimes you just know that your site is slow and inefficient when it hangs, or you get complaints from staff or visitors on a routine basis. But if you're not sure where you stand, there are a number of free tools that make it easy to run a performance test to assess your website's speed. Some of the more popular website performance assessment tools include:
Most of these tools will give you a performance "score" or "grade" along with tips for speed optimization on both desktop and mobile devices; they can be a practical way to get a sense of your site's performance, and to identify any low-hanging fruit that may help make your site faster.
However, you should also take these test results with a grain of salt, as automated tools are not perfect, and there are a number of variables and trade-offs that can impact your site's speed relative to design and functionality. If you don't really understand how to interpret these results in context you could find yourself making a lot of involved and costly site changes to improve an arbitrary score/grade, but with little impact on actual real-world performance or user experience.
If you're not sure how to interpret the results of your site's speed test, or would like some input on your site's performance, feel free to contact us and we'll be happy to conduct a complimentary review.
Does Your Site Need Speed?
Making your website faster isn't about speed for speed sake - it's about making sure that your website is an effective business tool, while providing the best possible user experience for your site visitors. Ultimately, a combination of objective testing along with professional assessment and guidance is the best approach to ensure you are making smart decisions that will result in optimal site performance.
If you have questions about how to optimize your website's speed and performance while still maintaining your desired design and functionality, we're happy to help. HSS is well-versed in the best practices for website speed optimization discussed here, as well as other tricks, like caching, minification, and critical CSS, to make your site smaller, smarter, and faster. All you have to do is contact us, or use the form below to send an inquiry.
To learn more, simply complete the form below and we’ll be happy to follow-up with additional information, including:
- Needs Assessment
- Cost Estimates
- Questions & Answers



